Introduction
Welcome to CodeCup! This documentation will guide you through the process of getting started and making the most out of our platform.

Account Creation
To start using CodeCup, follow these steps:
- Go to the CodeCup website.
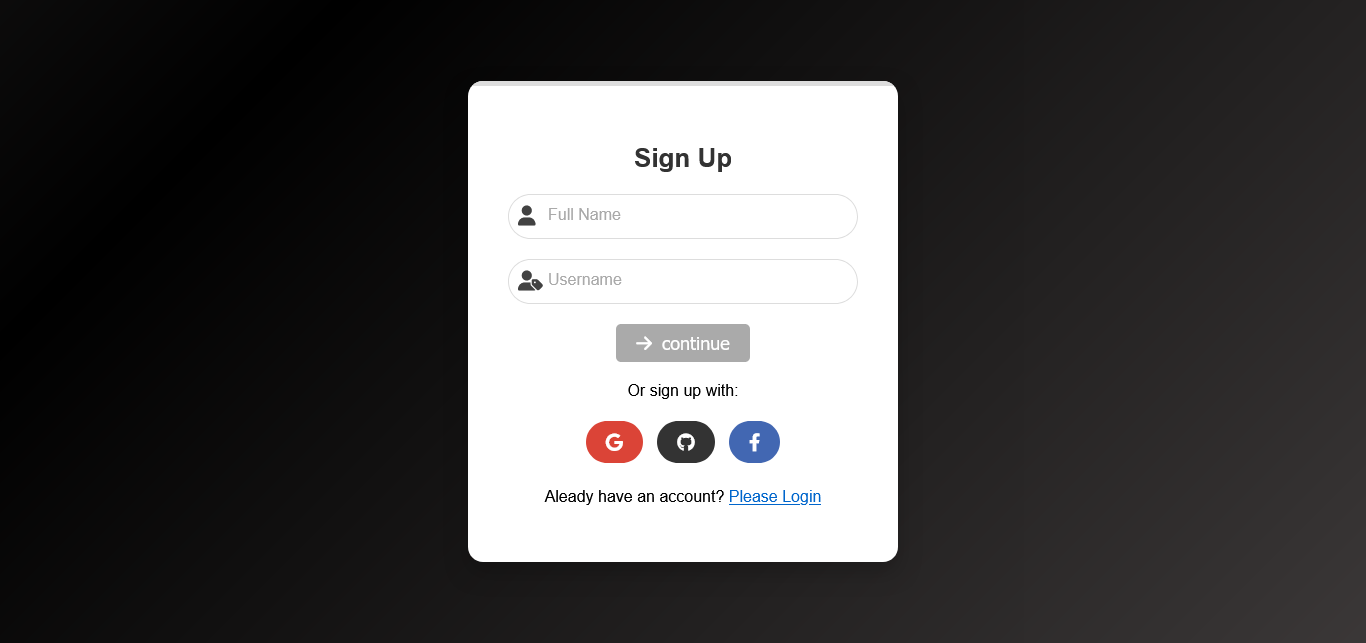
- Click on the "Sign Up" button.
- Fill in the required information (username, email, password).
- Click "Create Account" and verify your email address.

Using the Editor
Once you have created an account and logged in, you can start writing code:
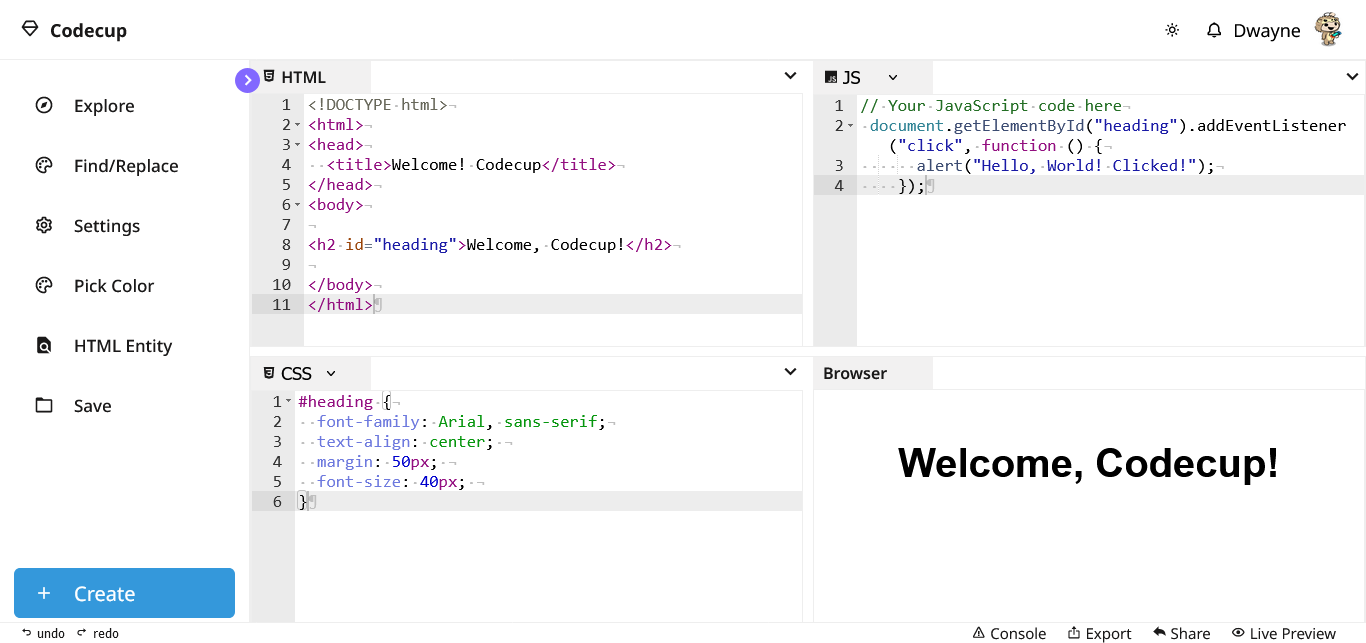
- Navigate to the editor by clicking on "New Snippet" in the main menu.
- Select the type of snippet you want to create (HTML, CSS, JavaScript).
- Start writing your code in the respective editors.

Saving Snippets
To save your code snippets:
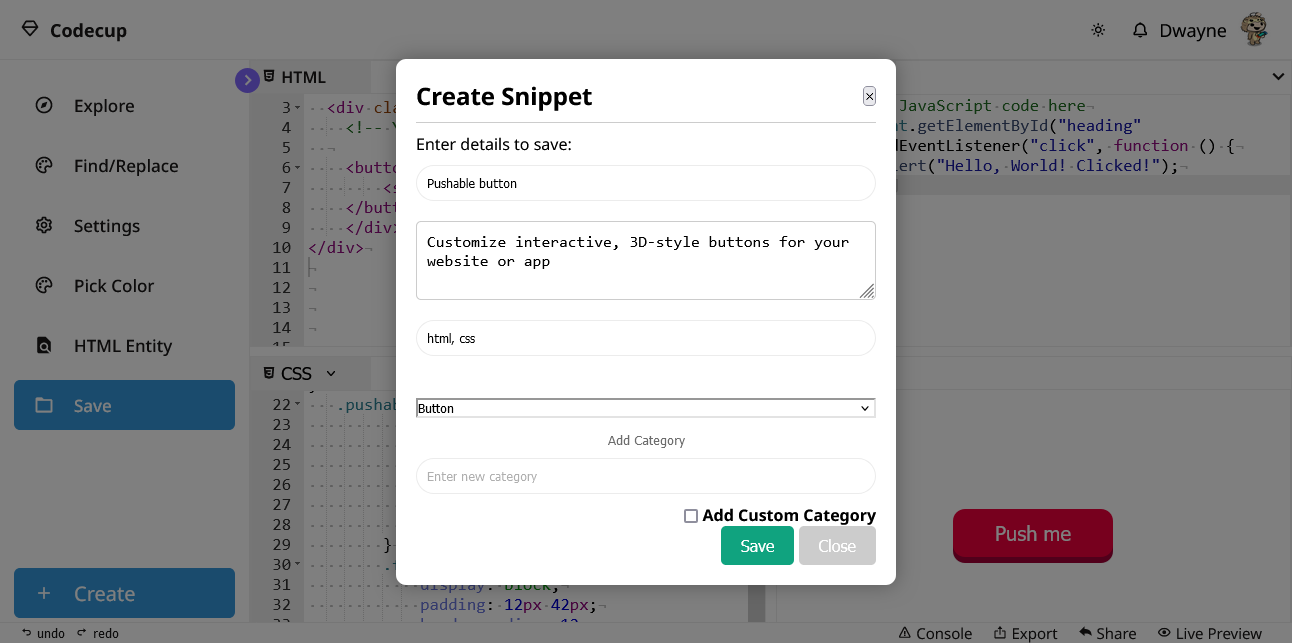
- After writing your code, click on the "Save" button at the top of the editor.
- Provide a title and description for your snippet.
- Click "Save Snippet" to store your code in your account.

API
CodeCup offers several API endpoints:
/api/getProjects- Retrieves all projects for a user./api/saveProject- Saves a new project.
FAQ
Commonly asked questions:
- Q: How do I save a project?
A: Use the/api/saveProjectendpoint to save your project. - Q: How do I retrieve my projects?
A: Use the/api/getProjectsendpoint to get a list of your projects.
Contact
If you have any questions, feel free to contact us at support@codecup.com.
 codecup
codecup